bbPress Styling Crib
This guide will show you areas of your new bbPress forum that you can style using CSS and the classes and selectors used in the bbPress plugin to style each area.
Styling Your Forums
These can be added to your css, or to a custom version of bbpress.css – See Step by step guide to setting up a bbpress forum part 2 for further information.


Everything in your bbPress forums
This is the CSS that is used for all pieces of your bbPress forums. Increase the font-size to your needs.
#bbpress-forums {
background: transparent;
clear: both;
margin-bottom: 20px;
overflow: hidden;
font-size: 12px;
}
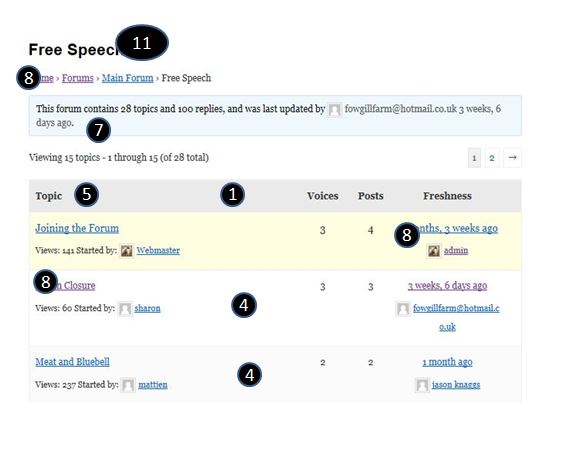
1. Forum Header and Footer
This is whats displays the labels Author, Posts, and Voices, etc.
#bbpress-forums li.bbp-header,
#bbpress-forums li.bbp-footer {
background: #f3f3f3;
border-top: 1px solid #eee;
font-weight: bold;
padding: 8px;
text-align: center;
}
#bbpress-forums li.bbp-header {
background: #eaeaea;
}
2. Reply header
#bbpress-forums div.bbp-reply-header {
background-color: #f4f4f4;
}
3. Template notice info
div.bbp-template-notice.info {
border: #cee1ef 1px solid;
background-color: #f0f8ff;
}
4. Topic/reply background
Odds and even so replies have alternating colors
#bbpress-forums div.even,
#bbpress-forums ul.even {
background-color: #fff;
}
#bbpress-forums div.odd,
#bbpress-forums ul.odd {
background-color: #fbfbfb;
}
If the topic is sticky or super sticky, then
.bbp-topics-front ul.super-sticky,
.bbp-topics ul.super-sticky,
.bbp-topics ul.sticky,
.bbp-forum-content ul.sticky {
background-color: #ffffe0 !important;
font-size: 1.1em;
}
Customize the color of closed topics text.
#bbpress-forums .status-closed,
#bbpress-forums .status-closed a {
color: #ccc;
}
Threaded replies margin for each thread.
#bbpress-forums ul.bbp-threaded-replies {
margin-left: 50px;
}
5. Various texts
These are generally inherited from the your theme.
However you can modify content using
#bbpress-forums .bbp-topic-content,
#bbpress-forums .bbp-reply-content {
font-size: 12px;
}
The above code is not in bbpress.css, so if needed add it, or put in your .css see the guide mentioned at the top for further info
6. Admin links
span.bbp-admin-links {
float: right;
color: #ddd;
}
span.bbp-admin-links a {
color: #bbb;
font-weight: normal;
font-size: 10px;
text-transform: uppercase;
text-decoration: none;
}
7. Template Notices
div.bbp-template-notice,
div.indicator-hint {
border-width: 1px;
border-style: solid;
padding: 0 0.6em;
margin: 5px 0 15px;
border-radius: 3px;
background-color: #ffffe0;
border-color: #e6db55;
color: #000;
clear: both;
}
div.bbp-template-notice a {
color: #555;
text-decoration: none;
}
div.bbp-template-notice a:hover {
color: #000;
}
div.bbp-template-notice.info {
border: #cee1ef 1px solid;
background-color: #f0f8ff;
}
div.bbp-template-notice.important {
border: #e6db55 1px solid;
background-color: #fffbcc;
}
div.bbp-template-notice.error,
div.bbp-template-notice.warning {
background-color: #ffebe8;
border-color: #c00;
}
div.bbp-template-notice.error a,
div.bbp-template-notice.warning a {
color: #c00;
}
div.bbp-template-notice p {
margin: 0.5em 0 6px 0 !important;
padding: 2px;
font-size: 12px;
line-height: 140%;
}
8. Breadcrumb and link colors
Inherited from your theme
9. Other styling features
9.1 Submit button
Looking for a way to change the submit button in bbpress, bigger, colors… ?
#bbpress-forums .submit {
background-color: #a0668d;
color: #FFFFFF;
float: center;
vertical-align: middle;
border-radius: 10px;
height: 35px;
width: 80px;
font-size: 18px;
}
And change to what you want !
10. Removing avatars from recent topics widget and freshness
.widget_display_topics .bbp-author-avatar {
display: none ! important;
}
.bbp-topic-freshness-author .bbp-author-avatar {
display: none ! important;
}