Layout and functionality – Examples you can use
You can customize and extend WordPress and bbPress in a number of ways using WordPress’ and bbPress’ supplied hooks and filters, and also by applying some CSS to your forums or theme.
Below is a list of some custom PHP and CSS code snippets that are commonly requested and also might be useful for the community users to customize their existing bbPress forums.
If you find that a listed example doesn’t seem to work, you want to suggest another useful example, or edit a current one with a different/better approach for the end functionality, then please go into the support forums and post a topic in the forum Requests and Feedback.
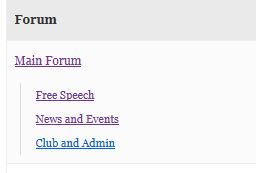
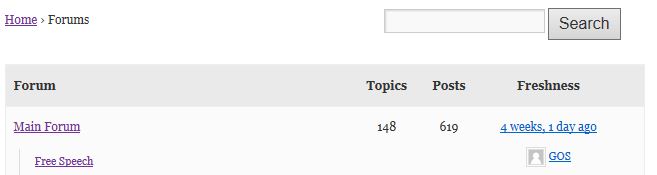
1. Change how the forum list displays
The default looks like: 
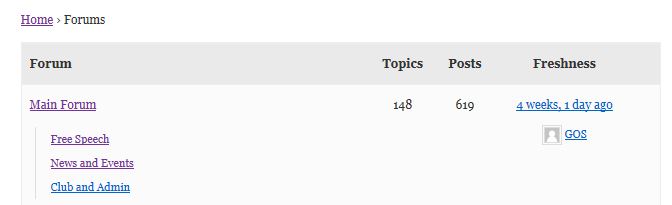
Change to : 
This element is styled using the CSS by default.
#bbpress-forums .bbp-forums-list li {
display: inline;
}
Pasting this CSS code snippet into your child theme’s style.css and changing the display:inline to display:block will achieve this layout.
You can also use a PHP code snippet instead and put the following function into your child themes functions.php file.
//create vertical list subforum layout
function custom_bbp_sub_forum_list() {
$args['separator'] = '
';
return $args;
}
add_filter('bbp_after_list_forums_parse_args', 'custom_bbp_sub_forum_list' );
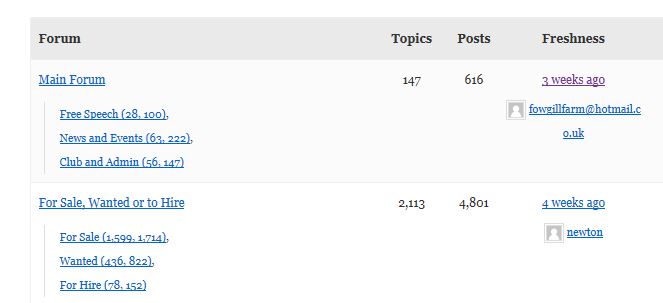
2. Remove the topic/reply count from the forum list
Default :

Change to :
You can change loop.single.forum.php as shown in https://codex.bbpress.org/step-by-step-guide-to-setting-up-a-bbpress-forum-part-3/ OR
Put the following into your child themes functions.php file.
function remove_counts() {
$args['show_topic_count'] = false;
$args['show_reply_count'] = false;
$args['count_sep'] = '';
return $args;
}
add_filter('bbp_before_list_forums_parse_args', 'remove_counts' );
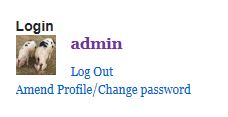
3. Adding an ‘amend profile/password’ to the login widget
While you can click either the avatar or your username displayed in the bbPress login widget to go to your profile, and then from there click the edit link to edit your profile, this may not be so obvious to some of your users.
If you are using
bbp style pack https://wordpress.org/plugins/bbp-style-pack/
Then you can use the [bsp-profile] shortcode immediately after the bbpress login widget to get this – see dashboard>settings>bbp style pack>shortcodes for explanation and use

Customize or edit the plugin how you desire.
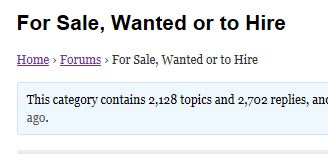
4. Turning off or changing breadcrumbs

To remove the breadcrumbs in your forums, make sure to add this function to your functions.php file in your child theme or functionality plugin.
add_filter( 'bbp_no_breadcrumb', '__return_true' );
To customize the layout what specific breadcrumb links you want to display add this to your child themes function.php file.
function mycustom_breadcrumb_options() {
// Home - default = true
$args['include_home'] = false;
// Forum root - default = true
$args['include_root'] = false;
// Current - default = true
$args['include_current'] = true;
return $args;
}
add_filter('bbp_before_get_breadcrumb_parse_args', 'mycustom_breadcrumb_options');
5. Remove search function from forums
If you want to remove the search bar (some people like to either exclude it, or put it in a sidebar)
By default the search form will display like this.
This is the result after.
Then simply change the settings in dashboard>settings>forum features and untick
Allow forum wide search.
6. Load the style sheet after bbpress
Intro: When WordPress is loading stylesheets, they’ll load all the theme.css files first and then they’ll load plugin css. That way plugin css has higher priority than your css and only way you can override it is with !important. As we all know, that is a bad practice.
Also, you can create your own bbpress.css in your theme but that means more files to keep up with (although, that’s the cleanest solution). Here’s another way to do this:
Paste this code into your child themes functions.php file.
/** * load custom bbpress css after bbp default css */ wp_enqueue_style( 'custom-bbpress', get_stylesheet_directory_uri() . '/css/custom-bbpress.css',array('bbp-default'),'1.1','all');
7. How can I remove all the breadcrumbs from the templates and set them at the top of the page?
Submitted by and thanks to Markic
Intro: Many of us are creating our own themes with existing breadcrumbs systems which are in the header. But bbPress has it’s own idea where to display breadcrumbs, and sometimes that’s at the top of the page, sometimes that’s below search form and sometimes it’s below title. Here’s how you can change that quickly.
1. If you haven’t, create “bbpress.php” in the root folder of your theme.
2. Add
<div class="truebreadcrumbs"><?php bbp_breadcrumb(); ?></div>;
3. Add this CSS:
div.bbp-breadcrumb {
display: none; /*this will hide all breadcrumbs*/
}
.truebreadcrumbs div.bbp-breadcrumb {
display: block; /*this will display breadcrumbs you've created*/
}
Sure, HTML will still generate all the breadcrumbs and css will hide the unwanted ones, but this is the easiest way to do this without going into templates.
8. Add “edit profile” to a wordpress menu
Most bbPress users have sidebars, and use widgets to control login and profile changes. Others rely on users knowing that if the click their avatar or username, then they can edit their profile.
This solution lets you add an “edit profile” to your wordpress menu – this only appears as a menu item if the user is logged in.
Add the following to your functions file
// Filter wp_nav_menu() to add profile link
add_filter( 'wp_nav_menu_items', 'my_nav_menu_profile_link' );
function my_nav_menu_profile_link($menu) {
if (!is_user_logged_in())
return $menu;
else
$current_user = wp_get_current_user();
$user=$current_user->user_nicename ;
$profilelink = '<li><a href="/forums/users/' . $user . '/edit">Edit Profile</a></li>';
$menu = $menu . $profilelink;
return $menu;
}
9. Adding social media contacts to bbPress profile
Thanks to nicmare for this handy tip.
You can add and remove social media contacts by adding these to the contactmethods.
The following example function adds twitter, facebook, google+ and youtube, but removes
aim, yabber and yim.
function add_extra_contactmethod( $contactmethods ) {
// Add new ones
$contactmethods['twitter'] = 'Twitter';
$contactmethods['facebook'] = 'Facebook';
$contactmethods['googleplus'] = 'Google Plus';
$contactmethods['youtube'] = 'Youtube';
// remove unwanted
unset($contactmethods['aim']);
unset($contactmethods['jabber']);
unset($contactmethods['yim']);
return $contactmethods;
}
add_filter('user_contactmethods', 'add_extra_contactmethod');10. Shorten freshness wording
This code shortens the freshess to take out minutes
Just drop this into your functions file
//function to shorten freshness display from say '1 month, 2 weeks' to '1 month'
function short_freshness_time( $output) {
$output = preg_replace( '/, .*[^ago]/', ' ', $output );
return $output;
}
add_filter( 'bbp_get_time_since', 'short_freshness_time' );
add_filter('bp_core_time_since', 'short_freshness_time');
11. Simple adding a Login/Logout to the menu
Adding menu items for the user to login/logout, register, or recover their password to your sites menu can be very useful, especially if you have decided not to use the bbPress sidebar login widget.
Paste the following php code snippet into your child theme’s functions.php file.
add_filter( 'wp_nav_menu_items', 'rkk_add_auth_links', 10 , 2 );
function rkk_add_auth_links( $items, $args ) {
if ( is_user_logged_in() ) {
$items .= '<li><a href="'. wp_logout_url() .'">Log Out</a></li>';
}
elseif ( !is_user_logged_in() ) {
$items .= '<li><a href="'. site_url('wp-login.php') .'">Log In</a></li>';
$items .= '<li><a href="'. site_url('wp-login.php?action=register') .'">Register</a></li>';
$items .= '<li><a href="'. site_url('wp-login.php?action=lostpassword') .'">Lost Password</a></li>';
}
return $items;
}
You can customize this function to your liking. If you want to link some of the urls to custom frontend forms instead of the default WordPress login forms, you can do a simple change like this for example.
site_url('wp-login.php') to this site_url('/login/')
If you want to redirect to a custom url after logout.
Change this wp_logout_url() to this wp_logout_url( site_url('/logout/') )
Or if you want to display these menu items in a specific menu, edit both conditionals in the function after is_user_logged_in().
Add onto the existing conditional like this, is_user_logged_in() && $args->theme_location == 'primary-menu'.
The above code that would be in your conditional for your function, is showing the menu items in a specific menu where the theme location is usually the menus slug. To find your menu’s slug/theme location search for this function, that will usually be in the themes functions.php file register_nav_menu(). For more information learning about the register_nav_menu() function see the WordPress guide Navigation Menus.
12. Adding a modal (popup)login
This is quiteneat, and instructions add it to the menu, with Login/logout as appropriate.
The login looks like this

Different styles are available, and you can style your own.
The instructions can be found here
13. Preventing closed topics from going grey
By default topics closed to replies are “greyed out”. But often you simply want to stop posting, most often for sticky topics at the top of a forum.
Add this code to your css in your theme or amend the bbpress.css in your theme’s css folder .
#bbpress-forums .status-closed,
#bbpress-forums .status-closed a {
color: #aaa !important;
}
14. Adding new bbpress roles
You can add new bbpress roles and even change their capabilities.
At the simplest levels, you can add a new role name and give it existing capabilities
This can be useful just for your own admin purposes, but also if like me you hate the “keymaster” role name, just create a new role and give it keymaster capabilities.
The following code creates three new roles with names ‘name 1′,’name 2’ and ‘name 3’ the first role has participant, the second moderator and the third keymaster.
Simply amend the code to create as many roles with whatever capabilities you need
function add_custom_role( $bbp_roles ) {
$bbp_roles['my_custom_role1'] = array(
'name' => 'name 1',
'capabilities' => bbp_get_caps_for_role( bbp_get_participant_role() ) // the same capabilities as participants
);
$bbp_roles['my_custom_role2'] = array(
'name' => 'name 2',
'capabilities' => bbp_get_caps_for_role( bbp_get_participant_role() ) // the same capabilities as participants
);
$bbp_roles['my_custom_role3'] = array(
'name' => 'name 3',
'capabilities' => bbp_get_caps_for_role( bbp_get_keymaster_role() ) // the same capabilities as keymaster
);
return $bbp_roles;
}
add_filter( 'bbp_get_dynamic_roles', 'add_custom_role', 1 );15. Adding custom capabilities within bbpress roles
16. Adding description to forum pages
If you create a forum with a description, this only shows on the main index page, not on category pages or indeed forum pages
to go from :

to :

Add the following to your functions file.
//filter to add description after forums titles on forum index
function rw_singleforum_description() {
echo '<div class="bbp-forum-content">';
echo bbp_forum_content();
echo '</div>';
}
add_action( 'bbp_template_before_single_forum' , 'rw_singleforum_description');
I also added this custom CSS. Add this to your child theme’s style.css file to position it under the breadcrumbs.
#bbpress-forums div.bbp-forum-content {
clear: both !important;
margin-left: 0 !important;
padding: 0 !important;
}
17. Move subscribe to right hand side
Change
to:

Put the following into your style.css
/*styling to move 'Subscribe' to right hand side */
.single-forum .subscription-toggle {
float:right !important ;
}
If you just want to move it slightly to the right, you can use this custom CSS. Adjust 5px to your liking.
/*styling to move 'Subscribe' to right hand side */
.single-forum .subscription-toggle {
padding-left: 5px !important ;
}
18. Prevent users changing their display-name
Users can change their display name within the bbpress profile page. Some forums wish to prevent this to stop users hiding their identity.
To turn this off, you’ll need to edit one of the default files and save it to your theme.
In your theme create a bbpress folder.
wp-content/themes/%yourtheme%/bbpress
where %yourtheme% is the name of your theme
then navigate to
wp-content/plugins/bbpress/templates/default/bbpress/form-user-edit.php
and copy this file to the bbpress folder you created above
bbpress will now use this one instead of the default.
edit this new file and take out lines 33 to 45
ie take out the following
<div>
<label for="nickname"><?php _e( 'Nickname', 'bbpress' ); ?></label>
<input type="text" name="nickname" id="nickname" value="<?php bbp_displayed_user_field( 'nickname', 'edit' ); ?>" class="regular-text" tabindex="<?php bbp_tab_index(); ?>" />
</div>
<div>
<label for="display_name"><?php _e( 'Display Name', 'bbpress' ) ?></label>
<?php bbp_edit_user_display_name(); ?>
</div>
<?php do_action( 'bbp_user_edit_after_name' ); ?>
This will remove the ability to set a nickname and to change the display name.
19. Linking to a random single topic
This is a pretty nifty feature that allows users to browse random topics with a click of a link.
It hooks before the lead topic if you have that activated if not it also creates a shortcode called [ntwb-bbpress-random-single-topic] that allows you to place this into widgets or WordPress posts.
// bbPress - Random Single Topic
function ntwb_bbpress_random_single_topic() {
if ( bbp_has_topics( array( 'orderby' => 'rand', 'posts_per_page' => 1 ) ) ) {
while ( bbp_topics() ) : bbp_the_topic();
?>
<a class="bbp-topic-permalink" href="<?php bbp_topic_permalink(); ?>">Random Topic</a>
<?php
endwhile;
}
}
// Hook into action
add_action('bbp_template_before_lead_topic','ntwb_bbpress_random_single_topic');
// Add it as a shortcode [ntwb-bbpress-random-single-topic]
add_shortcode('ntwb-bbpress-random-single-topic', 'ntwb_bbpress_random_single_topic');
20. Renaming user role names
This function allows you to rename the user roles predefined by bbPress.
just change “My Custom *** Role Name” to something of your liking.
add_filter( 'bbp_get_dynamic_roles', 'ntwb_bbpress_custom_role_names' );
function ntwb_bbpress_custom_role_names() {
return array(
// Keymaster
bbp_get_keymaster_role() => array(
'name' => 'My Custom Keymaster Role Name',
'capabilities' => bbp_get_caps_for_role( bbp_get_keymaster_role() )
),
// Moderator
bbp_get_moderator_role() => array(
'name' => 'My Custom Moderator Role Name',
'capabilities' => bbp_get_caps_for_role( bbp_get_moderator_role() )
),
// Participant
bbp_get_participant_role() => array(
'name' => 'My Custom Participant Role Name',
'capabilities' => bbp_get_caps_for_role( bbp_get_participant_role() )
),
// Spectator
bbp_get_spectator_role() => array(
'name' => 'My Custom Spectator Role Name',
'capabilities' => bbp_get_caps_for_role( bbp_get_spectator_role() )
),
// Blocked
bbp_get_blocked_role() => array(
'name' => 'My Custom Blocked Role Name',
'capabilities' => bbp_get_caps_for_role( bbp_get_blocked_role() )
)
);
}
21. Show 5 recent topics after forum index
This function shows the latest 5 topics after your forum index.
// Add Recent Topics to BBPress
function recent_bbpress_topics() { { ?>
<?php
if ( bbp_has_topics( array( 'author' => 0, 'show_stickies' => false, 'order' => 'DESC', 'post_parent' => 'any', 'posts_per_page' => 5 ) ) )
bbp_get_template_part( 'bbpress/loop', 'topics' );
?>
<?php }}
// Hook into action
add_action('bbp_template_after_forums_index','recent_bbpress_topics');
22. Show only 1 revision log on topics and replies
Clean up your revision logs with this function.
// Only return one entry for revision log otherwise it gets cluttered
function bbp_trim_revision_log( $r='' ) {
$arr = array( end( $r ));
reset( $r );
return( $arr );
}
add_filter( 'bbp_get_reply_revisions', 'bbp_trim_revision_log', 20, 1 );
add_filter( 'bbp_get_topic_revisions', 'bbp_trim_revision_log', 20, 1 );
23. Show the bbPress forum search everywhere
Shows the forum search above a single forum and a single topic but not on bbPress profiles.
//display bbPress search form above sinle topics and forums
function rk_bbp_search_form(){
if ( bbp_allow_search()) {
?>
<div class="bbp-search-form">
<?php bbp_get_template_part( 'form', 'search' ); ?>
</div>
<?php
}
}
add_action( 'bbp_template_before_single_forum', 'rk_bbp_search_form' );
add_action( 'bbp_template_before_single_topic', 'rk_bbp_search_form' );
24. Show status labels for bbPress Topics
Each of these functions will help you add a specific label or icon depending on the status of the current topic.
Show Sticky Label besides each topic.
function rk_sticky_topics() {
if ( bbp_is_topic_sticky() && !bbp_is_topic_closed() )
echo '<span class="sticky">[Sticky]</span>';
}
add_action( 'bbp_theme_before_topic_title', 'rk_sticky_topics' );
Show Closed Label besides each topic.
function rk_closed_topics() {
if ( bbp_is_topic_closed() && !bbp_is_topic_sticky() )
echo '<span class="closed">[Closed]</span>';
}
add_action( 'bbp_theme_before_topic_title', 'rk_closed_topics' );
Show a hot label if the topic has more than 25 replies.
(you can change 25 to whatever you want)
function rk_hot_topics() {
$reply_count = bbp_get_topic_reply_count();
if ( $reply_count > 25 )
echo '<span class="hot">[Hot]</span>';
}
add_action( 'bbp_theme_before_topic_title', 'rk_hot_topics' );
If a topic is closed and sticky show an “Announcement” label.
function rk_announcement_topics() {
if ( bbp_is_topic_sticky() && bbp_is_topic_closed() )
echo '<span class="announcement">[Announcement]</span>';
}
add_action( 'bbp_theme_before_topic_title', 'rk_announcement_topics' );
Show a “New” label for an hour after the topics creation.
Change the offset number to whatever you want , but make sure the amount is in seconds.
For example 60*60*1 = 3600 seconds , which is how many seconds in 1 hour.
function rk_new_topics() {
$offset = 60*60*1;
if ( get_post_time() > date('U') - $offset )
echo '<span class="new">[New]</span>';
}
add_action( 'bbp_theme_before_topic_title', 'rk_new_topics' );
You can input icons by adding in the icon fonts HTML to show the icon.
wherever you see this
echo '<span class="example">[Example]</span>';
You can easily change it to this.
Here i used a random font from the Dashicons icon font set.
echo '<span class="example"><span class="dashicons dashicons-admin-post"></span>[Example]</span>';
If you are going the basic HTML way of inserting icons you can style them with this small snippet of CSS.
#bbpress-forums li.bbp-topic-title span.dashicons {
float: left;
margin-right: 5px;
}
You can also just use CSS to insert custom icon fonts before or after the topic title.
Here is an example with Dashicons from this site.
This CSS code displays the sticky icon before the topic icons before sticky posts.
ul.sticky and ul.super-sticky are both the topic’s post class, there are more post classes that you can take advantage of and customize.
#bbpress-forums ul.sticky li.bbp-topic-title a.bbp-topic-permalink:before,
#bbpress-forums ul.super-sticky li.bbp-topic-title a.bbp-topic-permalink:before {
font: normal 16px/1 'dashicons';
content: '\f450';
margin-right: 5px;
float: left;
padding-top: 3px;
color: #bb0;
}
25.Restricting User Access to the WordPress backend
Add this PHP code snippet to only allow users who can only edit posts to access the WordPress backend.
/**
* Redirect back to homepage and not allow access to
* WP backend for Subscribers.
*/
function rkk_redirect_admin(){
if ( ! current_user_can( 'edit_posts' ) ){
wp_redirect( site_url() );
exit;
}
}
add_action( 'admin_init', 'rkk_redirect_admin' );
You may also want to disable the WordPress toolbar for participants.
/**
* Disable toolbar on the frontend of your website
* for subscribers.
*/
function rkk_disable_admin_bar() {
if( ! current_user_can('edit_posts') )
add_filter('show_admin_bar', '__return_false');
}
add_action( 'after_setup_theme', 'rkk_disable_admin_bar' );
You can also install WP Admin No Show to do this type of thing too.
26.Creating a bbPress Specific Sidebar
Without a plugin
Register your new sidebar
Add this to your child themes functions.php file
function rkk_widgets_init() {
register_sidebar( array(
'name' => __( 'bbPress Sidebar', 'rkk' ),
'id' => 'bbp-sidebar',
'description' => __( 'A sidebar that only appears on bbPress pages', 'rkk' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
}
add_action( 'widgets_init', 'rkk_widgets_init' );
Now edit your sidebar.php file in your child theme and choose the sidebar you want to replace with the bbPress sidebar only on bbPress pages.
This example is using code that is straight from the theme Twenty Fifteen. We use the conditional is_bbPress to display the sidebar we want on bbPress pages and !is_bbpress to not display the sidebar we want to replace on bbPress pages.
<?php if ( is_active_sidebar( 'sidebar-1' ) && !is_bbpress() ) : ?>
<div id="widget-area" class="widget-area" role="complementary">
<?php dynamic_sidebar( 'sidebar-1' ); ?>
</div><!-- .widget-area -->
<?php elseif ( is_active_sidebar( 'bbp-sidebar' ) && is_bbpress() ) : ?>
<div id="secondary" class="widget-area" role="complementary">
<?php dynamic_sidebar( 'bbp-sidebar' ); ?>
</div><!-- .widget-area -->
<?php endif; ?>
Now go to Dashboard > appearance > widgets and now you’ll see a new sidebar called “bbPress Sidebar”.
After adding the bbPress widgets it should look something like this.

With a plugin
Use any of the following plugins to be able to get a bbPress specific sidebar. I am sure there are more plugins that do this kind of functionality too if you think what you found is not good enough.
27. Custom Redirect After Login
To change the page that a user is redirected to after login, there are WordPress Plugins like Peter’s Login Redirect that can handle the redirect, or you can use and customize this php code snippet to achieve the same functionality.
This below PHP code snippet will redirect users with the Admin user role to the WordPress backend and anybody else to the front page of your site.
/**
* WordPress function for redirecting users on login based on user role
*/
function my_login_redirect( $url, $request, $user ){
if( $user && is_object( $user ) && is_a( $user, 'WP_User' ) ) {
if( $user->has_cap( 'administrator' ) ) {
$url = admin_url();
} else {
$url = home_url();
}
}
return $url;
}
add_filter('login_redirect', 'my_login_redirect', 10, 3 );